@Yeah秋強 :究竟什么是交互設計?今天這篇好文,結合作者的實際工作經驗,聊聊普通大眾認為的交互設計、交互設計在產品設計中的地位、交互設計產出物和交互設計三要素等,閱讀后外行可以很輕松地知道交互設計的工作,想自學的同學也能找到方向,建議閱讀。 國內大學幾乎沒有交互設計專業,所以如果想找個大牛帶你學,最好是有從業經歷和作品的 從一開始選擇做交互設計這個崗位,我就一直在思考:“交互設計究竟是什么東西”。近段時間以來參加了一些面試,每次面試都會讓我去重新思考一下這個問題。加上最近又做了一些工作,看了一些資料,對這個問題又有了一些新的認識,所以來記錄一下。 普通大眾認為的交互設計 交互設計作為一個新興職位,可能大部分的人都還不知道有交互設計這個崗位,不過這并不妨礙他們對于交互設計的認知。舉個例子,他們可能會知道“搖一搖”或者“掃一掃”,并且可能每天都在用這兩種交互方式。 “搖一搖”是由微信帶起的一種風靡全國的交互方式,通過簡單的左右晃動手機,伴隨著來福槍的槍聲就可以找到同時在搖動手機的人,然后進行陌生人社交。 “掃一掃”則是微信帶來的另外一種交互方式,通過手機攝像頭掃描二維碼,即可讀取二維碼的信息。掃一掃可以解決從其他端口到手機端的傳輸問題,比如在PC網頁上掃描二維碼下載東西。 其次就是微信發送圖片的那個交互方式:如果在發照片的前一段時間有發生拍照、截屏或者保存照片的行為,當你按下添加鍵時,微信會詢問你是否是要發送該照片。 以上的交互設計的例子可能代表絕大多數人對于交互設計的認知,雖然他們可能不明白交互設計具體在做什么,但是他們會形成這樣的刻板印象:交互設計就是優化使用的體驗。 交互設計在產品設計的地位 交互設計師現在主要活躍在各種互聯網產品設計中。互聯網產品主要包含這些人:產品經理、交互設計師、視覺設計師、開發工程師。他們在產品設計中的各種步驟發揮自己的作用。 產品經理:讓產品有用。這里的有用是指讓產品具備某種功用,或者說滿足用戶的某種需求。互聯網的產品經理無時無刻不在挖掘用戶的需求,然后設想解決方案去滿足用戶的需求。產品經理定義了產品最基礎的功能,讓產品變得有用處。 交互設計師:讓產品的內在變得好用。交互設計師是銜接產品經理的下一個環節,負責把產品經理抽象的需求具象化成流程和界面。通過統籌頁面布局,使得每個頁面的表達更加詳略得當,用戶可以一眼抓住最重要的內容。通過統籌操作流程,讓用戶可以高效地完成自己的任務。可以看到,交互設計師的作用就是使得產品變得好用,而且對于這種“好用”,用戶可能可以感覺得到,但是具體卻是說不清的。所以說這種好用是內在性的好用。 視覺設計師:讓產品的外在變得好用。交互設計師設計完頁面和流程之后,到用戶具體接觸到的成品還有一個步驟,那就是視覺設計師做的事情。視覺設計師把交互設計師那些粗略的界面豐富起來,通過顏色、字體、圖形、動效(交互設計師也會參與動效的設計)的潤色,使得界面變成實際產品中那種色彩斑斕、活靈活現的界面。這就是用戶可以實實在在感受到的東西,所以說這種好用是外在性的好用。 開發工程師:讓產品真正能用。前面產品經理和設計師做了那么多工作,其實都是在做模型,真正把模型建立成真正產品的人是開發工程師。如果沒有開發工程師,前面做的那么多都是紙上談兵而已。所以說,開發工程師讓產品“能用”起來。 交互設計的三要素 交互設計師的作用在于讓產品變得好用、易用。這其中交互設計師需要進行大量的思考,其中思考的主要內容就是根據三要素來進行的。 用戶 交互設計的服務對象是用戶,我們根據用戶來指定相對應的交互流程和界面。所以這要求交互設計師要具備同理心,換句話說,交互設計要經常進行換位思考,站在用戶的角度去思考問題。去設想用戶會怎么做,然后根據用戶的心理模型去進行相應的設計共組。 需求 交互設計是承接產品經理的工作的,產品經理會提供一系列的需求。交互設計師需要根據需求來進行設計,所以交互設計的第二個要素是需求。從這點可以看到,交互設計師需要平衡用戶和產品經理這兩個角色的訴求,這一點是很考驗交互設計師的能力的。 場景 有了用戶,有了需求,接下來就是要設想用戶的使用場景。交互設計師做的每個設計都是基于用戶場景來進行的,所以場景至關重要。如果要在三要素里面挑選一個最重要的要素,我覺得應該就是場景的。場景實際上包含有“人、物、動作”三個維度,在一定程度上可以說包含有前面兩個要素。 關于交互設計的三要素,這兒有個超詳細的系列教程: 《基礎知識!聊聊交互設計三要素之信息架構和流程設計》 《基礎知識!聊聊交互設計三要素之細節設計》 交互設計的產出 與其他職位不同,交互設計師的主要工作其實是思考,思考各個流程和頁面,做反而是比較小的部分。這是,說到底每個職位最終都要看自己的成果說話,所以交互設計師的產出究竟是什么呢? 頁面:交互設計產出物之一就是界面,不過這里的界面只是線框圖界面,線框圖就是簡單的線條和方框構成的圖,主要是定義的是界面上的元素有哪些?位置要怎么擺放?大小對比是怎么樣?

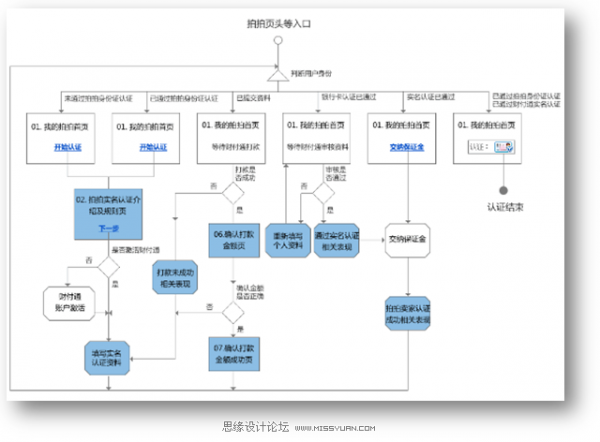
流程:交互設計的第二項產出是流程,可以是流程圖,也可以是界面的流程。

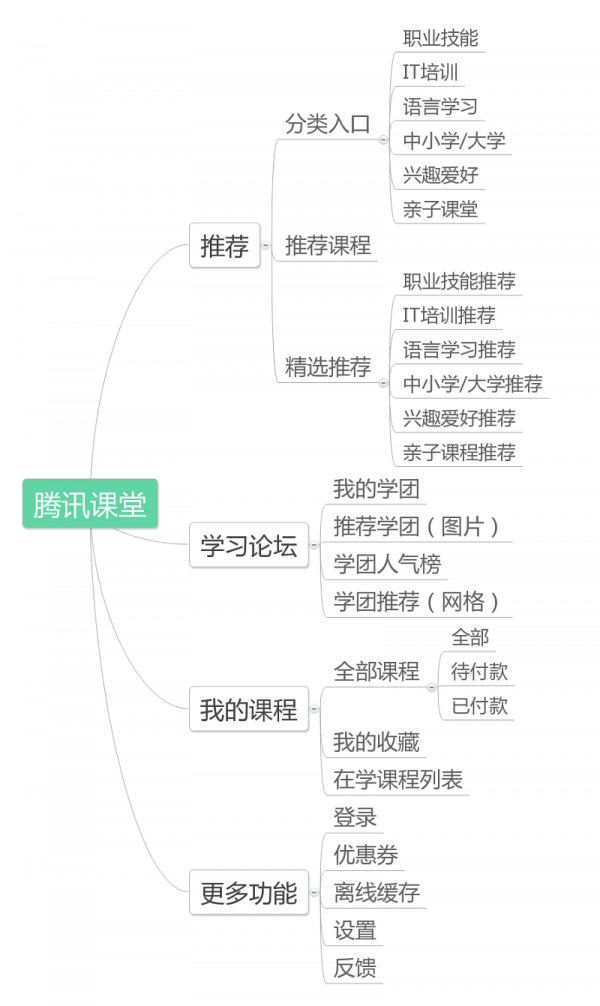
信息架構:交互設計師還有一項很重要的事情是梳理產品的信息架構。當產品的內容和功能變得很大很大的時候,就需要這一步驟。好的信息架構可以讓用戶快速找到自己想要的東西。信息架構梳理的最終產出就是思維導圖。

交互方式:交互方式還有一項工作是構思交互方式,主要是交互動作的觸發方式。比如上文的“搖一搖”和“掃一掃”。同樣的還有下拉刷新、瀑布流等,這些都是屬于交互方式的創新,不是一般的交互設計師是能做的。 從當初選擇做交互設計師到現在做第二份實習工作,對于交互的理解也在逐漸加深,也越發覺得當初的選擇沒有選錯。期待我能在交互設計這條路上越走越遠吧。 |
免責聲明:本站部分文章和圖片均來自用戶投稿和網絡收集,旨在傳播知識,文章和圖片版權歸原作者及原出處所有,僅供學習與參考,請勿用于商業用途,如果損害了您的權利,請聯系我們及時修正或刪除。謝謝!

始終以前瞻性的眼光聚焦站長、創業、互聯網等領域,為您提供最新最全的互聯網資訊,幫助站長轉型升級,為互聯網創業者提供更加優質的創業信息和品牌營銷服務,與站長一起進步!讓互聯網創業者不再孤獨!
掃一掃,關注站長網微信
 大家都在看
大家都在看